IMPORTANT
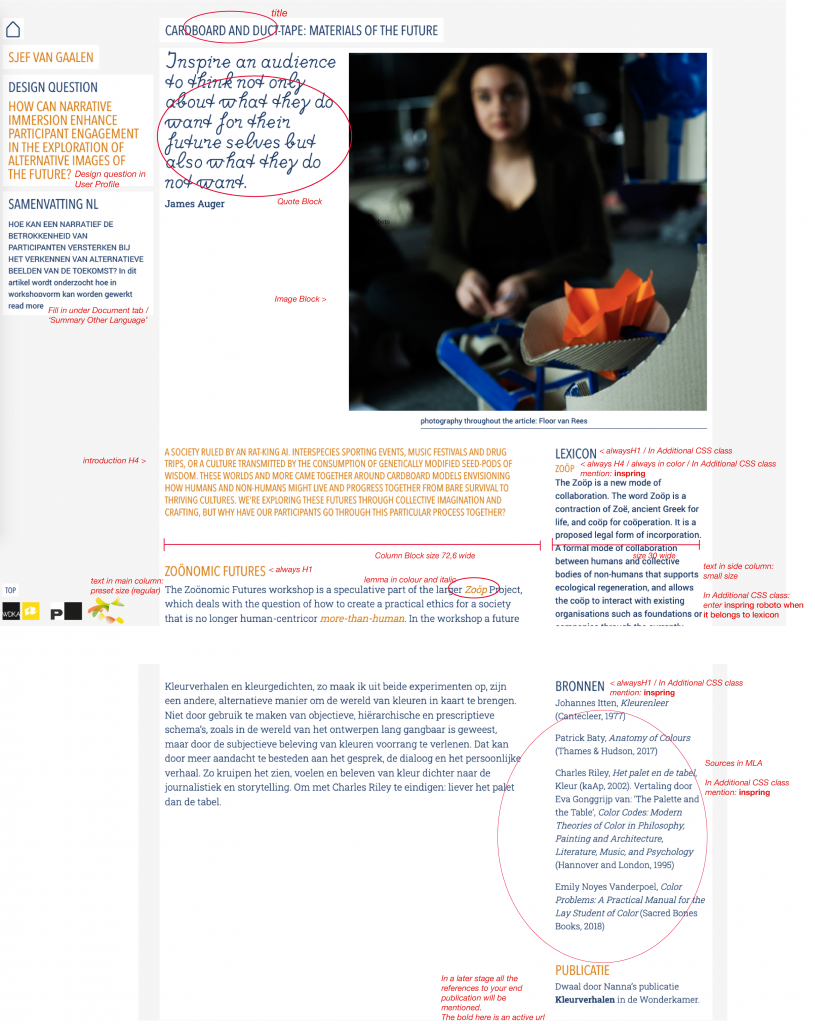
– The left column (with design question) is generated by Admin/software, You can not add your design question in your user profile and you can add ‘Summary other langauage’ to give a short introduction in your other language.
– Gutenberg editor works with blocks. – Block types: text-blocks (we use P, Heading, Quote), Image block, Quote block etcetera.
– Blocks can be found under Block tab (right column) or under the + at the top menu.
– You use one colour: Orange is for design related research, green for social related research
– First steps: you start the post by choosing the column block (with the +) INSIDE a column you can add other blocks like an image-block, or text-blocks.
– Size of Column BLOCK // 72,6 left / 30 right. Your page has the right sizes
– Image Block can be used in all sizes. Use the caprions to write more under your images.
HAVE A LOOK AT OTHER ARTICLES IN THE MD BLOG
Under here are some style rules

Source notation side column / use of active urls
-An active url is bold and color
-In the text you only use active urls if it refers to your own source (f.e. in Researchblog).
Every other url refers with a* . In this case the active url is in the Source notation in the side column. (bold bold and color)
–The title of a source is italic in the main text. Use the asterix* at the end.
-The name of an author of a source in the main text: ise an asterix*
-Source notation is done at the end of the side column (after your l;exicon)
-A lexiconterm is italic in color in the main text.
Look at examples of others!
How to: SOURCES in side column
Marleen Stikker, Het Internet is stuk. Maar we kunnen het repareren (De Geus, 2019)
Gerard Janssen, Het internet is stuk, ziet Marleen Stikker: ‘Je kunt niet meer uitloggen’, in Vrij Nederland 30-11-2019
Van oplopende druk naar overheidsburnout, in Trendrapport (Dienst Publieke Communicatie, onderdeel van het Ministerie van Algemene Zaken, 2019)
Naam annotatie: Voornaam, Achternaam, Titel
Side column
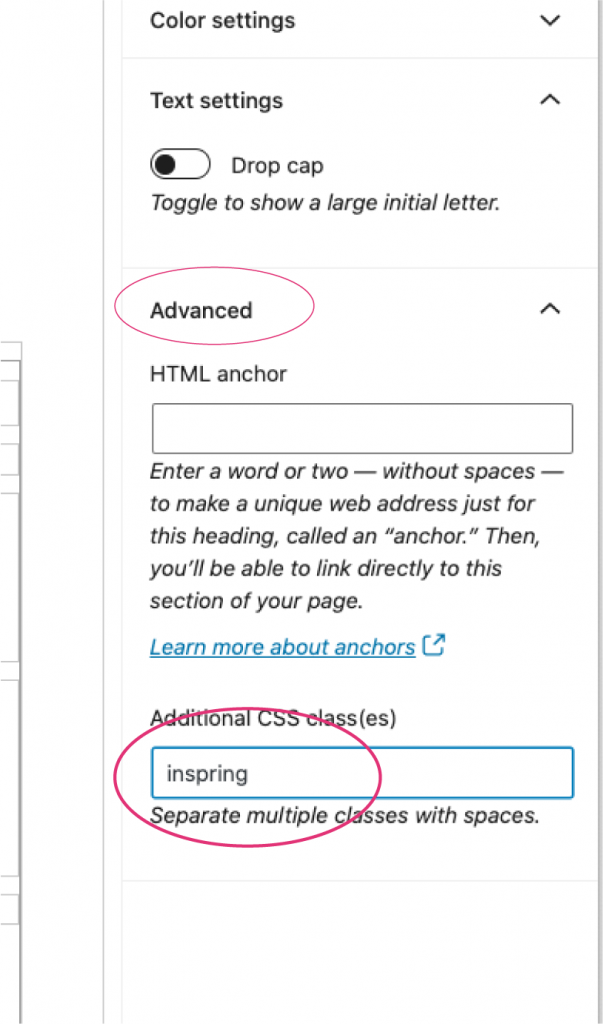
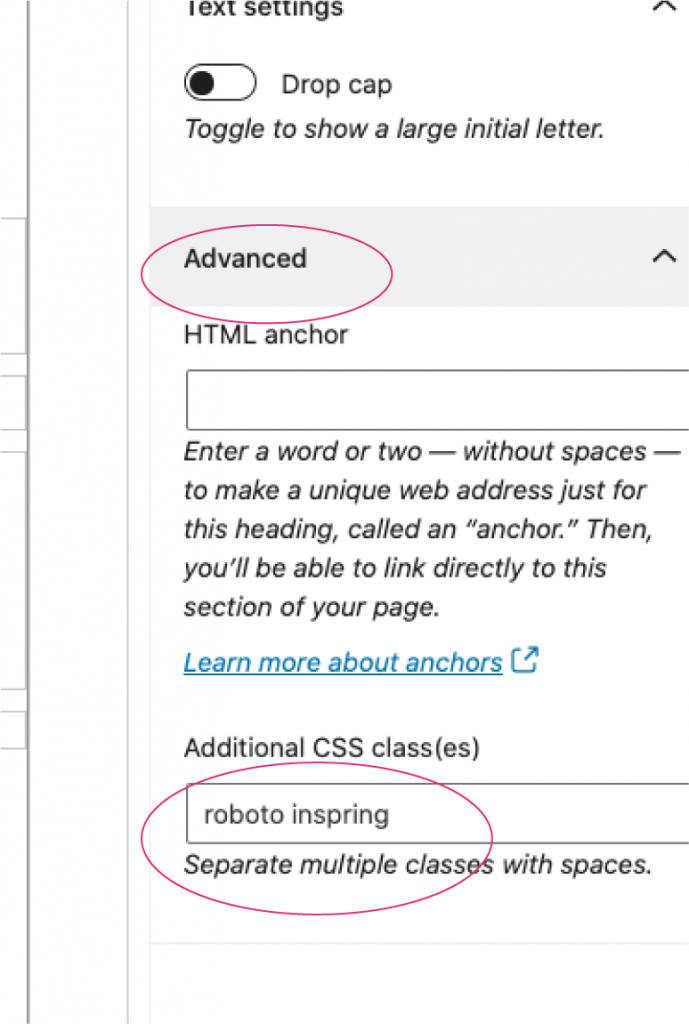
Design via Advanced / Additional CSS
Een paar vormgevingszaken worden via ADVANCED (rechterkolom) en CSS geregeld
Daarvoor type je een term in het dataveld, die een bepaalde stijloplossing uitvoert
*de kolom springt vaak in: term: inspring
*de tekst is bij het lexicon schreefloos: type roboto inspring
nu worden beide stijlen uitgevoerd